腾讯推出HTML5的开源专业级图像处理引擎
腾讯Web前端 AlloyTeam 近日推出了最新开源项目:一个基于HTML5技术的专业级图像处理引擎——AlloyImage(简称AI),以及一个在线Web图像处理平台——AlloyPhoto(简称AP)。这预示着腾讯的Web前端团队将在底层基础技术层面做深入研究,并将更多的为业界提供基础技术服务,同时也将与HTML5梦工场一起推动HTML5技术在业界的广泛深入的应用。
AlloyImage是一个使用Javascript语言开发的,基于Web的在线图像处理引擎,除了核心底层图像处理引擎,还同时集成了一些方便快捷的图像处理API,您可以将它简单快捷的引用到您的Web网页中,做出与PhotoShop一样的优美效果。甚至,你可以用AlloyImage来开发一个Web在线图像处理软件,如:Web版的PhotoShop——AlloyPhoto。

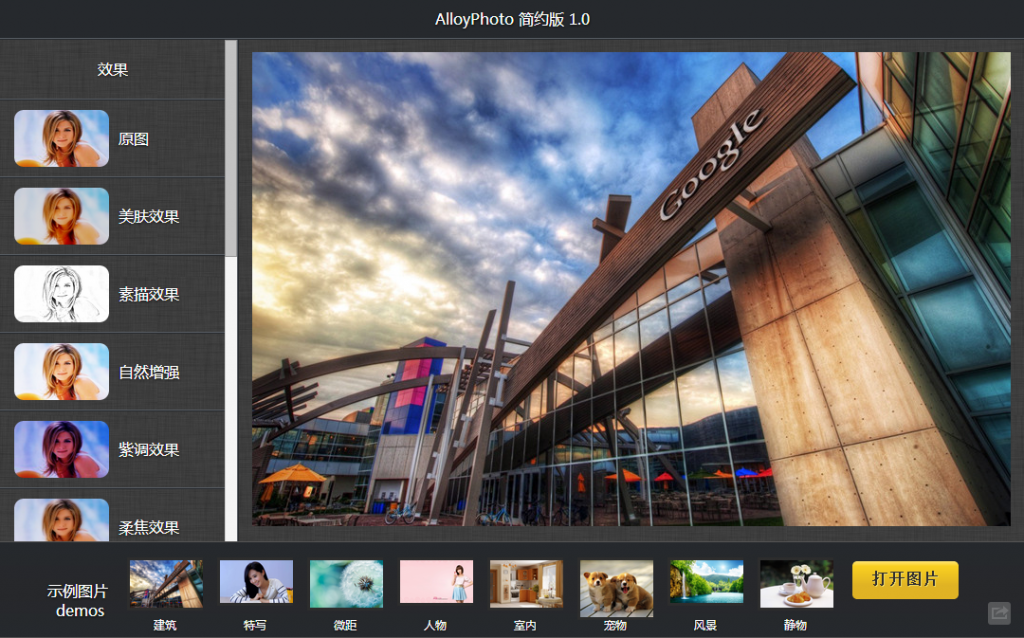
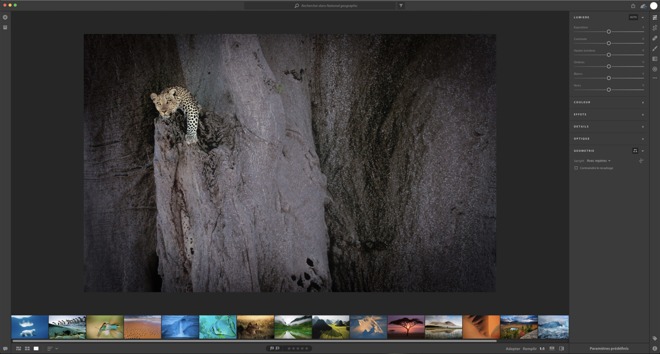
AlloyPhoto界面

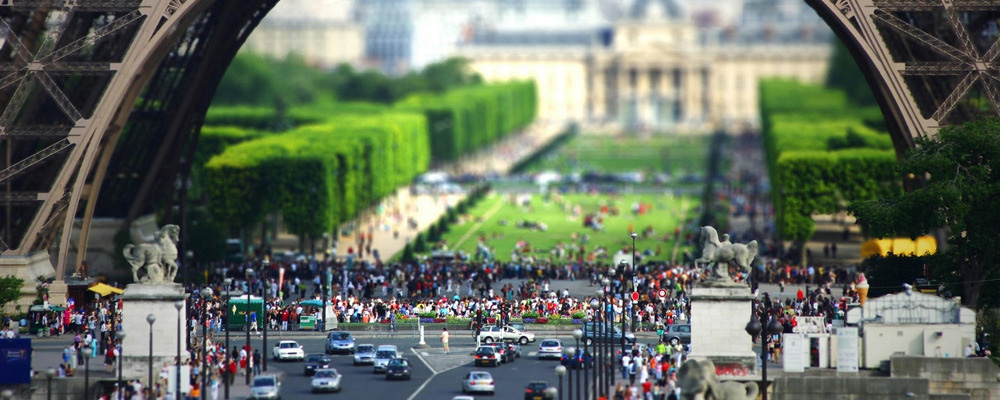
原图

暖秋效果这是腾讯Web前端团队AlloyTeam的设计理念,团队将会把AlloyImage打造成Web业界图像处理的标准开源的体系,欢迎大家的使用,同时也欢迎各位牛人参与到开源项目中来!
AlloyImage特性
1.API简单易用
2.提供进一步封装的组合效果
3.高级组合效果,如素描,lomo,复古,素描等复合效果 如一个素描效果的实现
4.图层功能,提供图层的添加,删除,交换图层顺序等功能,且包含与PS相对应的17种图层混合模式
5.图像的基本调节功能,包括亮度、对比度,色相、饱和度、明度调节
6.多种滤镜功能,去色、反相、高斯模糊、锐化、浮雕效果、查找边缘、马赛克、腐蚀等
7.处理后文件的保存,处理完成之后,可以将文件输出为base64形式间接使用和保存
AlloyImage主要使用html5的canvas技术,并在多图层(layer)处理方面做了创新性的尝试,不仅如此,在技术实现层面,其架构方便扩展,使用者可以很容易写出现一个AlloyImage的滤镜插件,很多API支持重载,参数传递灵活。
后续AlloyImage将会持续更新,将更多的处理效果与工具加入到其中,并且会在性能方面做出一些优化与尝试,AlloyImage将力求做一个开放、开源的强大的js图像库。
-
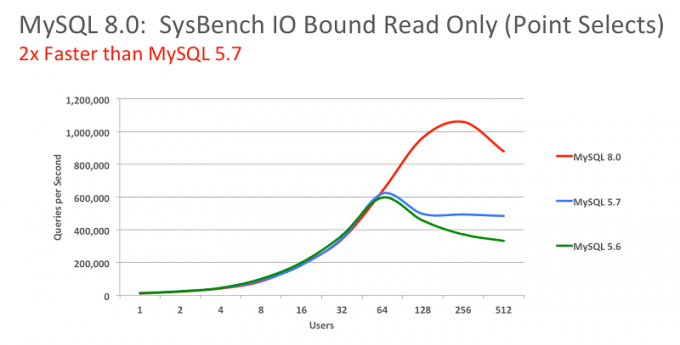
 MySQL 8.0 正式版 8.0.11 发布:比 MySQL …MySQL 8.0 正式版 8.0.11 已发布,官方表示 MySQL 8 要比 MyS...
MySQL 8.0 正式版 8.0.11 发布:比 MySQL …MySQL 8.0 正式版 8.0.11 已发布,官方表示 MySQL 8 要比 MyS... -
 Google 的云端数据库 Cloud SQL 开始支持 …谷歌今日宣布其企业级关系式数据库服务 Cloud SQL 不只有 MyS...
Google 的云端数据库 Cloud SQL 开始支持 …谷歌今日宣布其企业级关系式数据库服务 Cloud SQL 不只有 MyS... -
 Adobe意外泄漏图片云编辑软件NimbusAdobe 不小心将一款基于云的图片编辑 Mac 软件 Project Nimb...
Adobe意外泄漏图片云编辑软件NimbusAdobe 不小心将一款基于云的图片编辑 Mac 软件 Project Nimb... -
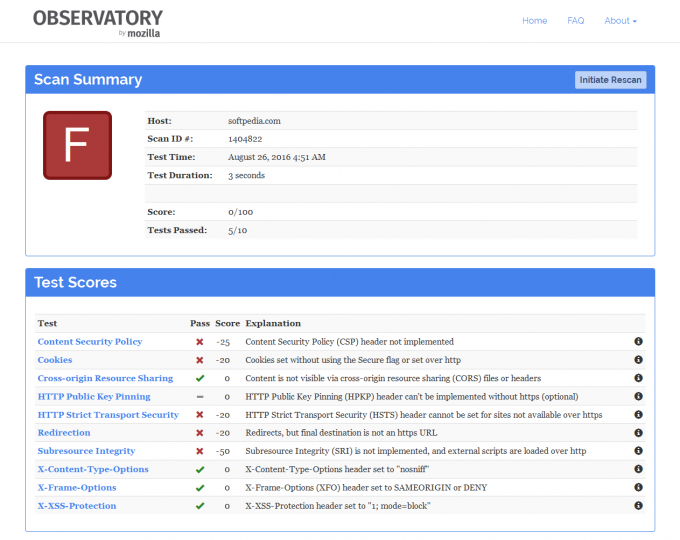
 Mozilla推出免费的网站安全测试服务 代码…Mozilla安全工程师April Knight发布了一个名叫Observatory的...
Mozilla推出免费的网站安全测试服务 代码…Mozilla安全工程师April Knight发布了一个名叫Observatory的... -
 Windows 10 周年更新今日起正式开放下载据国外媒体报道,微软Windows 10周年更新今日起正式开放下载...
Windows 10 周年更新今日起正式开放下载据国外媒体报道,微软Windows 10周年更新今日起正式开放下载... -
 谷歌正式发布Beta版云自然语言API谷歌近日正式向公众发布其Beta版的云自然语言API(Cloud Natu...
谷歌正式发布Beta版云自然语言API谷歌近日正式向公众发布其Beta版的云自然语言API(Cloud Natu... -
![[音频]听听“朱诺号”经过木星磁场时收集到的太空之声](http://img.yunsd.net/wp-content/uploads/2016/07/411778ef88c9af8.jpg_600x600.jpg) [音频]听听“朱诺号”经过木星磁场时收集到…据外媒报道,日前,NASA的朱诺号终于越过木星磁层–这个...
[音频]听听“朱诺号”经过木星磁场时收集到…据外媒报道,日前,NASA的朱诺号终于越过木星磁层–这个...