cleancss,在线优化你的CSS代码

cleancss
- 酷站名称:cleancss
- 上线时间:2006年
- 是否免费:免费
- 支持语言:英语
- 地点位置:国外
- 官方网址:http://www.cleancss.com/
在编写css代码时候,可能有一大部分人,先是不按照规范就一通写下去,达到最终结果后再进行规范化,以便于后期的修改和阅读,包括我在内也是,因为编写的时候这里错误那里修改,以及头疼的兼容问题加以时间不够用的压迫感就顾不得规范了,这是一种不好的习惯!现在我们用Cleancss这款在线优化CSS代码应用可以很方便的对原来的代码进行标准规范优化。
cleancss一个强大的CSS在线优化压缩应用,可以对CSS代码进行5种规范化压缩优化,如果选择最佳阅读方式优化(Standard),体积会增加,如果不考虑后期阅读修改方便可以选择最小体积优化(Highest ).
使用方法;
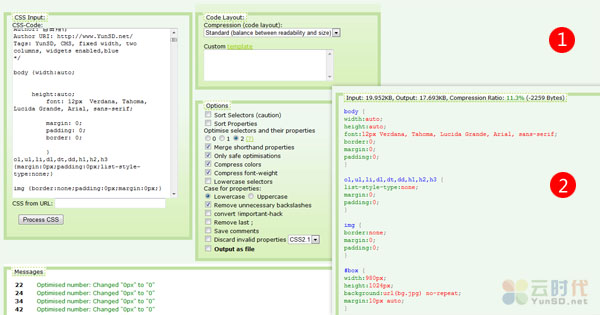
1.首先打开cleancss网站,把CSS代码复制粘贴到”CSS Input”文本框内,或者在”CSS from URL:”输入框输入CSS文件的绝对URL网络地址;
2.在”Compression (code layout):”处选择要压缩的方式,可以选择最小体积压缩(Highest)、High、Standard、Low、 Custom等五种压缩方式,这里选择的是最佳阅读方式优化(Standard);
3.在”Options”下的选项可以选择其他压缩参数,如果保留注释,大小写转换输出,转换hack,删除无效属性等等一些可选参数,一般可以忽略这个参数选择,然后点击”Process CSS”对CSS代码进行优化压缩,最后我们复制优化好的CSS就OK啦!
相关文章
-
 Squoosh,一款开源的在线图像转换应用这个是谷歌 Chrome 实验室推出的一款在线图像转换应用,完全...
Squoosh,一款开源的在线图像转换应用这个是谷歌 Chrome 实验室推出的一款在线图像转换应用,完全... -
 json在线编辑器集合(国内篇)开发必备json格式数据是我们做网站开发时候常用的一种方式,云时代这...
json在线编辑器集合(国内篇)开发必备json格式数据是我们做网站开发时候常用的一种方式,云时代这... -
 腾讯问卷 -专业的免费在线问卷调查系统腾讯问卷 腾讯出品的一款免费在线问卷调查系统,问卷系统上手...
腾讯问卷 -专业的免费在线问卷调查系统腾讯问卷 腾讯出品的一款免费在线问卷调查系统,问卷系统上手... -
 无需PS,微信支付宝对界面、转账界面截图…想晒你和习大大的对话截图,恩,还有马云给你的转账截图吗?...
无需PS,微信支付宝对界面、转账界面截图…想晒你和习大大的对话截图,恩,还有马云给你的转账截图吗?... -
 iCloud账号泄露查询,在线查询iCloud账号…该查询工具仅供本次红包插件木马泄露的账户查询,如果你之前...
iCloud账号泄露查询,在线查询iCloud账号…该查询工具仅供本次红包插件木马泄露的账户查询,如果你之前... -
![[苹果官方]在线检查iPhone、iPad激活锁状态](https://yunsd.net/wp-content/themes/2018YUNSD/photo/y.php?src=http://img.yunsd.net/wp-content/uploads/2015/04/JIEW.jpg&h=60&w=80&zc=1) [苹果官方]在线检查iPhone、iPad激活锁状态当各位果粉要转手或者是要购买二手iPhone、iPad的时候,一定...
[苹果官方]在线检查iPhone、iPad激活锁状态当各位果粉要转手或者是要购买二手iPhone、iPad的时候,一定... -
 在线透明favicon ico图标-aToolatool.org最近上线了一款非常实用的的favicon图标在线制作工...
在线透明favicon ico图标-aToolatool.org最近上线了一款非常实用的的favicon图标在线制作工...