CSS3 Generator,在线生成CSS3圆角代码 可视化界面

CSS3 Generator
- 酷站名称:CSS3 Generator
- 上线时间:不详
- 是否免费:免费
- 支持语言:英语
- 地点位置:国外
- 官方网址:http://www.css3.me/
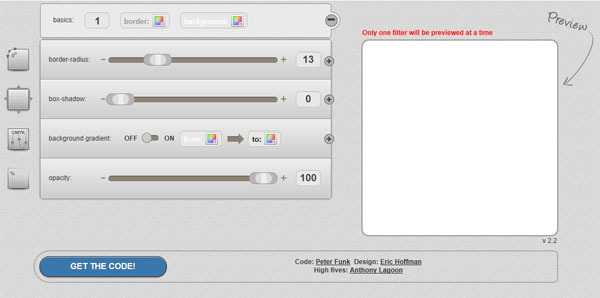
CSS3 Generator是一个提供在线生成CSS3圆角代码服务的云应用,可视化的代码生成界面,完全免费,无需注册,而且使用超级简单。
使用方法
登陆CSS3 Generator 应用网站,在可视化界面设置 圆角大小、圆角背景阴影、边框大小、渐变、颜色后,点击“Get the code!”就可以获取生成的CSS3圆角代码,复制就可以应用到你的CSS代码里面,不支持IE7、IE8浏览器。
另外一个值得推荐的CSS3代码生成网站:http://www.css3generator.com/
相关文章
-
 Squoosh,一款开源的在线图像转换应用这个是谷歌 Chrome 实验室推出的一款在线图像转换应用,完全...
Squoosh,一款开源的在线图像转换应用这个是谷歌 Chrome 实验室推出的一款在线图像转换应用,完全... -
 json在线编辑器集合(国内篇)开发必备json格式数据是我们做网站开发时候常用的一种方式,云时代这...
json在线编辑器集合(国内篇)开发必备json格式数据是我们做网站开发时候常用的一种方式,云时代这... -
 腾讯问卷 -专业的免费在线问卷调查系统腾讯问卷 腾讯出品的一款免费在线问卷调查系统,问卷系统上手...
腾讯问卷 -专业的免费在线问卷调查系统腾讯问卷 腾讯出品的一款免费在线问卷调查系统,问卷系统上手... -
 无需PS,微信支付宝对界面、转账界面截图…想晒你和习大大的对话截图,恩,还有马云给你的转账截图吗?...
无需PS,微信支付宝对界面、转账界面截图…想晒你和习大大的对话截图,恩,还有马云给你的转账截图吗?... -
 iCloud账号泄露查询,在线查询iCloud账号…该查询工具仅供本次红包插件木马泄露的账户查询,如果你之前...
iCloud账号泄露查询,在线查询iCloud账号…该查询工具仅供本次红包插件木马泄露的账户查询,如果你之前... -
![[苹果官方]在线检查iPhone、iPad激活锁状态](https://yunsd.net/wp-content/themes/2018YUNSD/photo/y.php?src=http://img.yunsd.net/wp-content/uploads/2015/04/JIEW.jpg&h=60&w=80&zc=1) [苹果官方]在线检查iPhone、iPad激活锁状态当各位果粉要转手或者是要购买二手iPhone、iPad的时候,一定...
[苹果官方]在线检查iPhone、iPad激活锁状态当各位果粉要转手或者是要购买二手iPhone、iPad的时候,一定... -
 在线透明favicon ico图标-aToolatool.org最近上线了一款非常实用的的favicon图标在线制作工...
在线透明favicon ico图标-aToolatool.org最近上线了一款非常实用的的favicon图标在线制作工...