HTML5打造桌面应用
最新版的HTML,即HTML5,已经在软件和信息产业界产生了巨大的影响。当我们说:“HTML5”,我们指的其实是HTML / CSS / JavaScript的“综合体”。
在Mozilla,我们经常提及“Web Run-Time”或WebRT。Mozilla应用的探讨(包括Web Runtime)都被被记录在这里。
怀疑论者喜欢说:“HTML5还没有准备好”。就在这个星期,我看到的一篇文章,宣称HTML5要“准备就绪”还要再过10年。我想问:“准备什么?”,当然目前还有许多API仍在发展,但大多情况下,HTML5就是现在进行时。基本上发展到目前,已经准备在不久的将来提供给一般人使用。
最近Mozilla的Web Apps的安装体验已经引入到火狐每晚版通道。(阅读更多关于Firefox版本发布通道的信息)
此功能可以让我们把HTML5应用安置在Windows或Mac本地上(Linux和Android在未来也能得到支持),获得像桌面应用类似的体验。
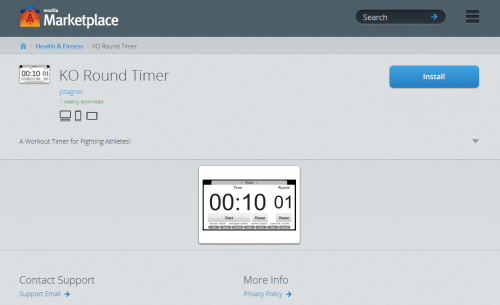
Mozilla用伟大的方式来做到这一点,Mozilla市场可以简洁的列出你的应用。市场将很快就会向公众开放,开发人员可以提交他们的应用提交到市场这个生态系统上。想要提交应用,你仅需要申请一个BrowserID。
一个HTML5应用,需要包括Mozilla Web Runtime运行环境和一个manifest文件。
该manifest文件其实是一个简单的JSON文件,声明了App的某些数据。
这里是一个App的manifest文件示例。你可以在这里阅读更多有关Mozilla App manifest信息。
{
“version”: “1.0”,
“name”: “KO Round Timer”,
“description”: “A Workout Timer for Fighting Athletes!”,
“icons”: {
“128”: “/images/icon-128.png”
},
“developer”: {
“name”: “Joe Stagner”,
“url”: “http://koscience.com”
},
“installs_allowed_from”: [
“http://timer.koscience.com”,
“https://marketplace.mozilla.org”
],
“default_locale”: “en”
}
JSON不需要CRLFs格式化。上面JSON的格式只是为简化显示,以便阅读。注意:第12行以上指定了App的安装信息。
Mozilla Web Runtime包括一个应用程序对象(winbow.navigator.mozApps)——mozApps的对象(目前在Windows和Mac平台上的每夜版Firefox中实现),有一个方法来安装应用程序。我们来看看,在一分钟内使用该API写出代码。
如果你想让你的应用通过Mozilla市场安装,你不需要写任何安装代码。当你在市场提交应用时,市场会为你的应用创建一个列表页面,该页面包括会一个安装按钮。

安装按钮被点击时会调用生成的代码,告诉安装的应用如何运行。然后在运行时获取应用的manifest,除此之外,还会检查,看看请求安装应用的域名是否被允许。
正如你在manifest清单文件上看到的,第14行指定了App可以被从“https://marketplace.mozilla.org”上安装。
但是,您可能需要让用户从其他域名安装应用,例如自己的网站。
你可以看到第13行代码,在我们的manifest样本文件上列出了“http://timer.koscience.com”作为一个有效的指定“安装”的位置。我可以指定尽可能多的域名,因为有我喜欢的通配符支持App授权安装功能。
如果我们想从我们自己的网站上安装的应用程序,但是,我们需要实现自己的安装逻辑。
我们可以创建一个页面,类似Mozilla市场上的应用列表页面,或者可以让安装程序“自我”包含功能代码,可以在安装程序本身含有逻辑来实现。
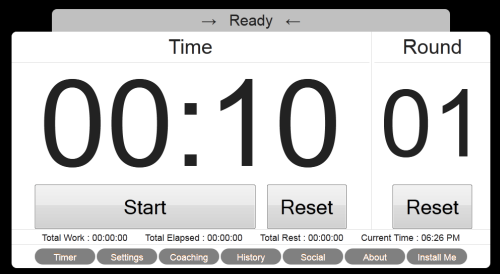
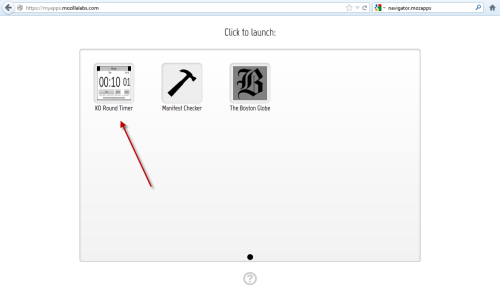
例如,Workout Timer这个应用,如下所示。

请注意排在计时器的底部的导航按钮。
右边最后一个是:“安装”。
如果应用运行在支持mozApps的环境中,那么应该就会出现“安装”按钮。由于此应用(K.O. Timer)是一个HTML5应用程序,它可以运行在任何兼容HTML5的浏览器。如果它运行在浏览器/支持mozApps的runtime上,就会出现“安装”按钮。
如果应用程序已安装,我们就不让它出现安装按钮。
这里是一个JavaScript方法来测试运行和安装状态。
如果是运行时,当前应用没有安装,那么就显示安装按钮。
当应用程序尚未安装,在某些情况下,你可能会选择不要显示“安装”按钮,只需设置在启动安装程序时直接启动即可。
(此代码使用jQuery)
function TestAppInstalled() {
if ((!navigator.mozApps) || (!navigator.mozApps.getSelf)) {
/*———————————————————–+
|| Test to see if the Mozilla Apps Web Runtime is supported
|| HACK: Testing for either mozApps OR mozApps.getSelf is a
|| hack.
|| This is needed because some pre-beta versions of Firefox
|| have the object present but nit fully implemented.
|| TODO: Update when Firefox Desktop & Mobile are complete.
————————————————————*/
return;
}
var MyAppSelf = navigator.mozApps.getSelf();
MyAppSelf.onsuccess = function() {
if (! this.result) {
// Application is not “installed”
$(‘#InstallButton’).show();
}
else {
// This “MozApp” is already installed.
}
return;
}
MyAppSelf.onerror = function() {
alert(‘Error checking installation status: ‘ +
this.error.message);
return;
}
}
当用户点击安装按钮,下面的代码就会被执行。
$(‘#InstallButton’).click(function() {
var installation = navigator.mozApps.install(
“http://timer.koscience.com/kotimer.webapp”);
installation.onsuccess = function() {
$(‘#InstallButton’).hide();
alert(“K.O. Timer has been successfully installed…..”);
}
installation.onerror = function() {
alert(“APP: The installation FAILED : ” + this.error.name);
}
});
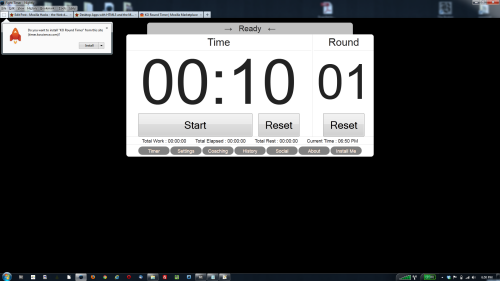
因此,当用户使用支持mozApps浏览器(目前只有每夜版火狐支持)浏览到K.O. Timer应用(timer.koscience.com)并点击列“安装”按钮,mozApps runtime就开始安装。


用户点击安装“按钮”后,就会出现在上图中的对话框→安装→完成,用户就会在本地有一个App。
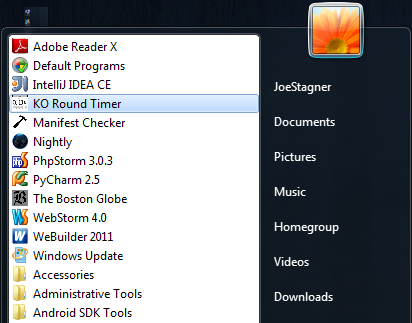
在Windows中,你会得到一个桌面快捷方式。

以及“开始”菜单项。

当然现在用户也可以在Mozilla 我的App收藏集打开应用。

重要的是要记住,这些启动器已经在用户的系统上被创建,但应用程序本身仍存于云端。开发人员可以利用AppCache,LocalStorage或IndexedDB这些HTML5特性,选择给应用添加“离线”功能。
提供HTML5应用,再加上强大的HTML5应用发布机制,这将是Mozilla市场未来开放时,能够提供给人们本地运行的能力,创造伟大的技术标准为基础性应用开发人员的机会。
-
![[组图]看看十大知名网站早期青涩的主页设计](https://yunsd.net/wp-content/themes/2018YUNSD/photo/y.php?src=http://img.yunsd.net/wp-content/uploads/2014/02/29_1i_m7gSV2.jpg&h=60&w=80&zc=1) [组图]看看十大知名网站早期青涩的主页设计你还记得知名职业社交网站LinkedIn在2003年首次推出的时候长...
[组图]看看十大知名网站早期青涩的主页设计你还记得知名职业社交网站LinkedIn在2003年首次推出的时候长... -
 什么是云存储?1 什么是云存储? 云存储在云计算 (cloud computing)概念上...
什么是云存储?1 什么是云存储? 云存储在云计算 (cloud computing)概念上... -
 云知识百科:不要混淆云备份和云存储有关云的炒作已经模糊了云存储,以及云备份恢复和还原(云BUR...
云知识百科:不要混淆云备份和云存储有关云的炒作已经模糊了云存储,以及云备份恢复和还原(云BUR... -
 梦回1997,十大网站的前世今生那年是1997年,苹果还是在泥潭中挣扎的电脑公司,AOL是风头正...
梦回1997,十大网站的前世今生那年是1997年,苹果还是在泥潭中挣扎的电脑公司,AOL是风头正... -
 “云”正在改变我们的生活,不能再“云里雾里…得益于微软的Windows 7推广,现在“云”这个词已经成为我们的主...
“云”正在改变我们的生活,不能再“云里雾里…得益于微软的Windows 7推广,现在“云”这个词已经成为我们的主... -
 Pixable的架构如何支持每天2000万张图片?导读:Pixable正在成为轻博客Tumblr(Tumblr:150亿月浏览量...
Pixable的架构如何支持每天2000万张图片?导读:Pixable正在成为轻博客Tumblr(Tumblr:150亿月浏览量... -
![[信息图表]云计算的世界有多大?](https://yunsd.net/wp-content/themes/2018YUNSD/photo/y.php?src=http://img.yunsd.net/wp-content/uploads/2012/02/12371101060070516.jpg&h=60&w=80&zc=1) [信息图表]云计算的世界有多大?Amazon, Microsoft, Rackspace和其他企业正在建设海量数据中...
[信息图表]云计算的世界有多大?Amazon, Microsoft, Rackspace和其他企业正在建设海量数据中...